Czym Są Dekoratory TypeScript? 🤔
Dekoratory TypeScript są narzędziem do dodawania metadanych lub zachowań do klasy, metody, właściwości lub parametru. Stanowią potężne narzędzie do dostosowywania i rozszerzania zachowania twojego kodu. Myśl o nich jak o „adnotacjach” 🏷️, które pozwalają modyfikować twoje klasy i ich składniki.
Zrozumienie Podstaw
Tworzenie dekoratorów
Zanim zagłębimy się w praktyczne przykłady, zrozummy, jak tworzyć dekoratory. Dekorator to przede wszystkim funkcja poprzedzona symbolem @ 💫. Oto prosty przykład utworzenia funkcji:
function log(target: any, propertyKey: string, descriptor: PropertyDescriptor) {
console.log(`Logowanie dla ${propertyKey}`);
}
Stosowanie Dekoratorów
Aby zastosować dekorator do klasy lub składnika klasy, użyj symbolu @, a następnie nazwy dekoratora
class Przyklad {
@log
someMethod() {
// Logika metody
}
}Powszechne Zastosowania 🚀
- Logowanie: Dekoratory, takie jak
logpowyżej, mogą być używane do rejestrowania wywołań metody, co ułatwia debugowanie 🐞. - Walidacja: Dekoratory można zastosować do parametrów wejściowych w celu sprawdzania ich wartości i zapewnienia integralności danych.
- Autoryzacja: Zabezpiecz swoje API, korzystając z dekoratorów do sprawdzania uprawnień użytkownika przed wykonaniem metody.
- Wstrzykiwanie Zależności: Wykorzystaj dekoratory do obsługi wstrzykiwania zależności, co upraszcza skomplikowane konfiguracje.
- Wiele innych: Możesz tworzyć niesamowite mechaniki przy ich pomocy. Przykładów może dać framework Nest albo biblioteka TypeORM
Zaawansowane Funkcje Dekoratorów
Łączenie Dekoratorów
Możesz zastosować wiele dekoratorów do tej samej klasy lub składnika klasy i kontrolować kolejność ich wykonania ⛓️
class Przykład {
@dekorator1
@dekorator2
someMethod() {
// Logika metody
}
}
Dekoratory Parametryzowane
Dekoratory parametryzowane pozwalają przekazywać opcje konfiguracji lub parametry do funkcji dekoratora, co może zmieniać ich zachowanie w oparciu o te dane
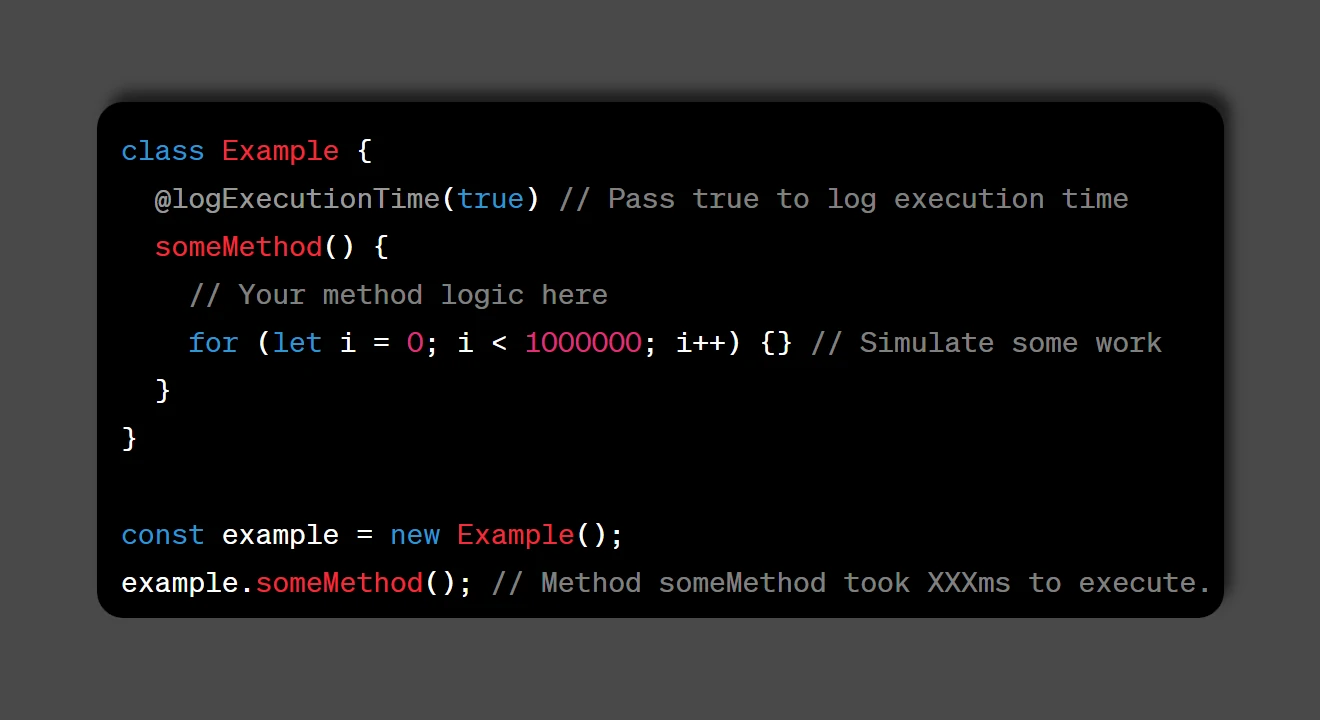
Załóżmy, że chcesz stworzyć dekorator parametryzowany, który rejestruje czas wykonania metody w milisekundach. Możesz przekazać flagę do dekoratora, aby określić, czy ma logować czas wykonania, czy nie:
function logExecutionTime(logTime: boolean) {
return function (target: any, propertyKey: string, descriptor: PropertyDescriptor) {
const originalMethod = descriptor.value;
descriptor.value = function (...args: any[]) {
const startTime = performance.now();
const result = originalMethod.apply(this, args);
if (logTime) {
const executionTime = performance.now() - startTime;
console.log(`Metoda ${propertyKey} zajęła ${executionTime}ms na wykonanie.`);
}
return result;
};
return descriptor;
};
}
class Przykład {
@logExecutionTime(true) // Przekazujemy true, aby logować czas wykonania
someMethod() {
// Logika metody
for (let i = 0; i < 1000000; i++) {} // Symulacja pracy
}
}
const przykład = new Przykład();
przykład.someMethod(); // Metoda someMethod zajęła XXXms na wykonanie.Oczywiście jakie będą stosowane parametry i w jaki sposób wpłynie to na logikę dekoratora będzie zależeć tylko od Ciebie 😃

Najlepsze Praktyki 📋
- Prostota
Dekoratory powinny służyć jednemu, jasnemu celowi. Nie komplikuj kodu zbyt wieloma dekoratorami na jednostkę. - Dokumentacja Kodu
Dodaj komentarze i dokumentację, aby wyjaśnić, co robi każdy dekorator i jak go używać. - Rzetelne Testowanie
Starannie testuj swoje dekoratory, aby upewnić się, że zachowują się zgodnie z oczekiwaniami. - Bądź na Bieżąco
Użycie dekoratorów może ewoluować wraz z aktualizacjami TypeScript, więc dbaj o aktualność wersji TypeScript.
Podsumowanie
Dekoratory TypeScript to potężne narzędzie do dostosowywania i ulepszania kodu. Pozwalają one dodać metadane i zachowanie do klas, metod i właściwości, co sprawia, że kod jest bardziej czytelny i łatwiejszy w utrzymaniu. Dzięki zrozumieniu podstaw, powszechnym zastosowaniom i najlepszym praktykom, możesz wykorzystać pełny potencjał dekoratorów w swoich projektach TypeScript.
Pamiętaj, że dekoratory mają na celu uproszczenie i poprawę twojego kodu, więc używaj ich mądrze i spraw, aby twój kod był czyściejszy i bardziej solidny.
Teraz już wszystko wiesz i możesz zacząć przygodę z dekoratorami w TS. Szczęśliwego kodowania! 🚀