Wstęp
Co do całusów to zawsze jestem łasy i tak też powinien mieć każdy porządny programista 😘
KISS czyli Keep It Simple, Stupid, a w moim wolnym tłumaczeniu Nie komplikuj głuptasku jest jedną z wielu podstawowych zasad programowania. Polski odpowiednik to BUZI i lepiej on oddaję znaczenie, a moim zdaniem wprost mówi czego nie robić. Po rozwinięciu dostajemy Bez Udziwnień Zapisu Idioto – chociaż jest to bardziej dosadniej i nieco agresywniej.. no chociaż angielskie rozwinięcie też nie kończy się dla wszystkich miło 😆
Jak pocałować kod?
Po niebywale miłym wstępie pora nieco bardziej rozjaśnić to jak cmoknąć kod. Głównie chodzi o to, aby kod pisać prosto – jeśli wiesz jak coś wykonać to po prostu tak to zrób – potem pewnie zauważysz jak to uprościć. Jeśli ten jeden if albo jeden foreach wystarczą to po co komplikować? Ma być prosto.
Też bardzo ważne jest to jakie nazewnictwo stosujesz. Zawsze pisz tak, aby druga osoba (czyli przeważnie ty po roku) będzie wiedziała o co chodzi, a ilość WTF-ów będzie znikoma
Przykład
Napiszmy prostą klasę, której celem będzie bycie prostym kalkulatorem. Jedna metoda ma dodawać dwie liczby ze sobą, a druga metoda odejmować ze sobą dwie liczby. Co tutaj może pójść nie tak? A no może i to dużo 😁
Kod bez zasady kiss (prawie że przeciwny)
class MojaKlasa2
{
public metoda1(liczba1, liczba2)
{
const wynik = liczba1 + liczba2;
return wynik;
}
public metoda2(liczba1, liczba2)
{
const wynik = liczba1 - liczba2;
return wynik;
}
}
// Gdzieś w innym pliku:
const mojObiekt = new MojaKlasa2;
let liczba1 = mojObiekt.metoda1(2,3);
let liczba2 = mojObiekt.metoda2(5,3); No coś jest nie tak? To generalnie bardzo prosty przykład ukazujący to, że po samych nazwach nie wiadomo co to w ogóle robi. Zauważ że użycie tego kodu wprowadza jakąś ilość wtf-ów, które nie są nam do niczego potrzebne.
WTF-y: Co to jest liczba1 czy liczba2? Co robi MojaKlasa2? Czym jest mojObiekt??? Co za metoda1 i co za metoda2???????? Jakie są typy?
Tak wielu programistów niestety pisze cały swój kod po czym jak proszą o pomoc to albo się wstydzą albo się poją że im kod ukradniemy (nie wiadomo do czego?) albo jest tak, że jak ktoś już pomaga to musi spędzić wiele czasu na rozczytanie się tego co jest czym.
Ten sam kod, ale już z KISS
Teraz zróbmy refaktoryzację i napiszmy to samo, ale tak jak trzeba:
class SimpleCalculator
{
public add(x : number, y : number) : number
{
return x + y;
}
public sub(x : number, y : number) : number
{
return x - y;
}
}
// Gdzieś w innym pliku:
const calculator = new SimpleCalculator;
let addResult = calculator.add(2,3);
let subResult = calculator.sub(5,3); i od razu czytelniej. Już po samych linijkach z calculator.add i calculator.sub wiemy czego się spodziewać. Wszystko wygląda prościej! 😀
Drugi przykład z łamaniem KISS
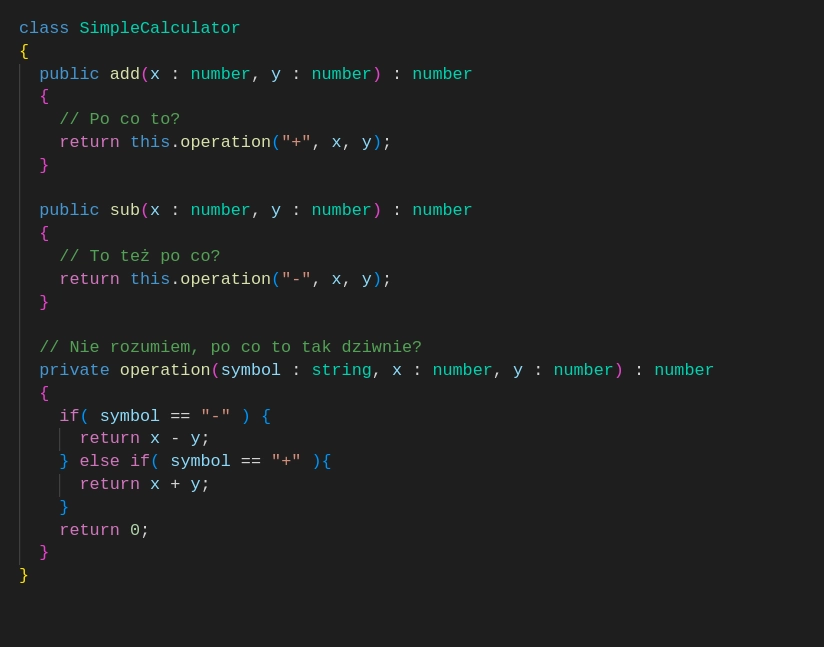
Ale żeby nie było kolorowo, są też i osoby, które jak tylko widzą kod różniący się jednym znakiem to od razu w nich wrze i po prostu muszą to skomplikować. Nawet gdy wszystko dobrze się nazwie można złamać zasadę KISS:
class SimpleCalculator
{
public add(x : number, y : number) : number
{
return this.operation("+", x, y);
}
public sub(x : number, y : number) : number
{
return this.operation("-", x, y);
}
private operation(calcSymbol : string, x : number, y : number) : number
{
if( calcSymbol == "-" ) {
return x - y;
} else if( calcSymbol == "+" ){
return x + y;
}
return 0;
}
}
// Gdzieś w innym pliku:
const calculator = new SimpleCalculator;
let addResult = calculator.add(2,3);
let subResult = calculator.sub(5,3); i generalnie obiektu klasy używa się tak samo, ale jednak są tam niepotrzebne udziwnienia. Na co ta metoda operation? Można przecież to samo robić w konkretnych metodach (jak jak w poprzednim przykładzie). W ogóle doszedł niepotrzebny if i if else. Na co i po co? Co to daje? Jaki był cel tej dodatkowej pracy? A tamto 0 nigdy się nie zwróci.
Tego rodzaju kod widziałem już wiele razy i sam potem główkowałem się z tym, o co chodzi. Ci co więcej znają wzorców projektowych z pewnością nie chcieliby mieć tak dziwne fasady, repozytoria czy buildery. 👾
Podsumowanie
Mam nadzieję, że po tych trzech przykładach nakreśliłem czym jest zasada KISS. Ona świetnie dopełnia się z innymi zasadami dając nam piękny i czysty kod. Wdrożenie się w tą zasadę jest stosunkowo proste: troszkę wysiłku i się nauczysz; dlatego też polecam, aby to zrobić jak najwcześniej swojej programistycznej przygody. Wtedy też jest łatwiej pomóc i też szybciej tej pomocy dostaniesz, a ilość pytań typu a co to?, a na co to?, co to znaczy? będzie o wiele mniejsza 🙂
Do miłego następnego moje buziaczki 😘





A przypadkiem cała ta klasa nie łamie tej zasady? Żeby dodać/odjąć 2 liczby musimy robić całą instancje klasy zamiast robić 2+3 od razu :). Już pomijam, że to nieoptymalne bo sam operator+ też jest funkcja, czyli używając funkcji add wysyłamy niepotrzebnie 2 zmienne i oczywiście przed tym tworzymy instancję klasy.
Patrząc niskopoziomowo to masz rację, jednak najłatwiej jest wyjaśniać najprostszymi przykładami. Generalnie zawsze też będzie jakaś klasa i jakieś operacje. Aby to było wszystko idealnie to pamiętaj że musiałybym utworzyć jeszcze dedykowany interfejs, jakiś command dto i wszystko opakować w cqrs (wywołany przez warstwę port), który dopiero by dodał zapisał stan. Tego jest wiadomo – dużo więcej. Jednak też nie wolno popadać w skrajności. 😘
[…] zasad jest dużo i ich nauka też trochę schodzi czasu. Też na moim blogu znajdziecie opisy KISS oraz SRP. Chciałbym tak na prawdę opisać wszystkie jakie znam, ale.. kiedy ja na to czas […]
[…] Zasada jest prosta: 20 mln itemów w tablicy i chcę je przeiterować. Dla mnie według zasady KISS powinienem był użyć tylko i wyłącznie […]
[…] lubisz całować? To też pocałuj swój kod 😽 – tak odo rzecze zasada KISS. Kolejna wiedza z dziedziny jak mamy programować. Dla tych, co chcą pisać jakościowy kod to […]