🧮 Wprowadzenie
W ostatnim wpisie omawialiśmy czym są dekoratory w TypeScript, a dzisiaj skupimy się na Vite i przyjemnym rozpoczęciu projektu, w którym kto wie? Może właśnie użyjesz dekoratorów? 😉
Takie małe PS. na początku. Twórcy Vite chcą, aby ta nazwa była czytana jak veet czyli po naszemu „wit” 🥸
🌟 Dlaczego Vite?
Vite to narzędzie, które jest niczym złoty środek w programowaniu. Szybkość działania tego narzędzia jest naprawdę imponująca. Dzięki temu, Vite zapewnia efektywną pracę bez konieczności poświęcania wydajności. 🏎️

Jednym z najważniejszych aspektów Vite jest jego zdolność do obsługi natywnego modułu ESM (ECMAScript Modules) w JavaScript. To oznacza, że możesz korzystać z nowoczesnych funkcji języka JavaScript, takich jak importowanie modułów bez konieczności skomplikowanych konfiguracji. Wszystko działa niemal natychmiast! ⚡
🚀 Natychmiastowe ładowanie
Jednym z najbardziej porywających aspektów Vite jest technologia „Hot Module Replacement,” która pozwala na natychmiastowe ładowanie zmian w kodzie źródłowym. W praktyce oznacza to, że możesz oglądać wyniki swojej pracy w czasie rzeczywistym, bez konieczności odświeżania strony lub serwera. Dzięki temu tworzenie aplikacji staje się jeszcze bardziej przyjemne. 😎
🛠️ Prostota konfiguracji
Często narzędzia programistyczne mogą przytłoczyć cię zbyt wieloma opcjami i skomplikowaną konfiguracją. Vite idzie w zupełnie innym kierunku. Konfiguracja Vite jest minimalistyczna i intuicyjna. To oznacza, że możesz skupić się na tworzeniu swojej aplikacji, a nie na konfiguracji narzędzia. 🧰
🌐 Ekosystem Vite
Vite działa idealnie z popularnymi frameworkami i bibliotekami, takimi jak Vue.js, React, czy Svelte. To oznacza, że możesz korzystać z ulubionego narzędzia do tworzenia interfejsów użytkownika i cieszyć się korzyściami Vite. 🌈
🤔 Jak stworzyć aplikację za pomocą vite?
Tworzenie aplikacji za pomocą Vite jest stosunkowo proste i intuicyjne. Oto kroki, które pomogą ci rozpocząć pracę nad aplikacją za pomocą Vite:
Instalacja Node.js i npm/yarn
Upewnij się, że na twoim komputerze zainstalowane są Node.js i narzędzia do zarządzania pakietami, takie jak npm (domyślnie w Node.js) lub yarn.
Tworzenie nowego projektu Vite
Aby utworzyć nowy projekt Vite, użyj jednego z poleceń, zależnie od narzędzia do zarządzania pakietami, które chcesz użyć.
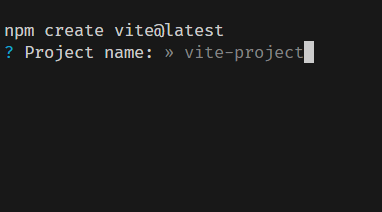
Przy użyciu npm:
npm create vite@latestPrzy użyciu yarn:
yarn create vite
Przy użyciu pnpm:
pnpm create vitePozostała instalacja
Po wykonaniu powyższego polecenia instalator będzie prowadzić krok po kroku pytając o to na czym nam zależy.

Nazwa projektu
Na tym prostym, acz dla niektórych skomplikowanym etapie, zostaniemy poproszeni o podanie nazwy naszego projektu. Wystarczy tylko zacząć pisać, aby domyślną nazwę vite-project można było zastąpić
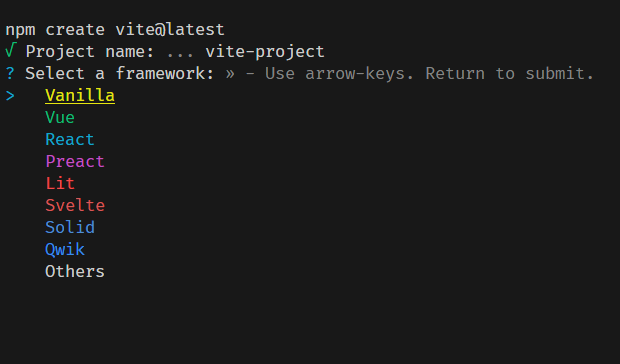
Wybór frameworku

Z tej długiej listy, którą raczy nas Vite, wybieramy interesujący nas framework. Wybór na Vanilla spowoduje, że będziemy tworzyć kod bez frameworku. Po tym wyborze pojawią nam się dodatkowe pytania. Ja wybrałem Vanilla
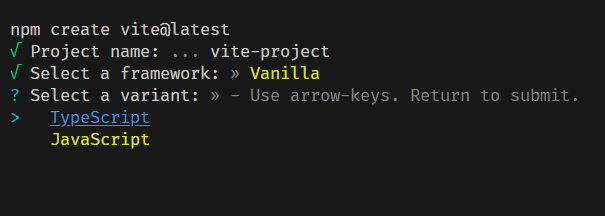
Pozostałe wybory

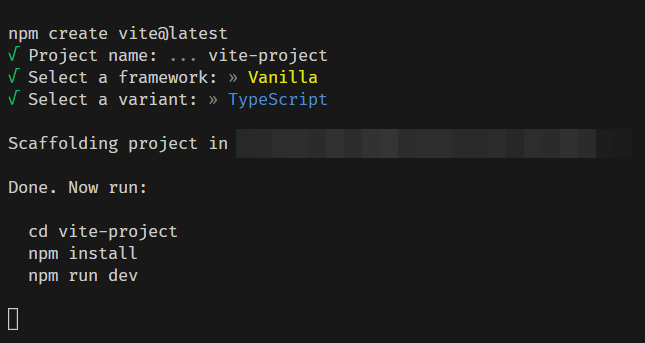
W przypadku Vanillia możemy dodatkowo wybrać w którym języku chcemy programować, a po wybraniu tworzy nam się projekt oraz dostajemy krótką instrukcję jak go uruchomić

i już! Gotowe! 😃🚀 Możemy już programować w naszym nowym projekcie 😁
🏆 Podsumowanie
Vite to narzędzie, które po prostu trzeba wypróbować. Jeśli jesteś programistą, który ceni sobie wydajność, prostotę konfiguracji i szybkie rezultaty, to Vite jest dla ciebie. To narzędzie naprawdę potrafi porywać serca programistów i przekonuje do siebie z każdym dniem. 🥰
Więcej o Vite znajdziesz tutaj: https://vitejs.dev/ 😉