Wstęp
Nya moje misiaki tęczowe. Opowiem wam czemu czasem warto w kodzie udawać no i co nam to daje.
Wyobraźcie sobie, że programujecie w zespole, no albo nawet i nie, ale macie przed sobą do ogarnięcia co nie co API, całej tej logiki kryjącej się za nią, a z drugiej strony Frontend, który czeka aż łaskawie będzie endpoint z wygenerowanymi danymi.
Jak to mówi się często w telezakupach „KONIEC Z TYM!” Oto przestawiam rewolucyjny wynalazek, którym jest Mock! No, a tak już na poważnie to chodzi o to, że w naszym przypadku zamockowane API będzie zwracać na nowym endpoincie wpisane w kodzie przykładowy output. Dzięki takiemu rozwiązaniu zyskujemy podwójnie, bo raz że zyskujemy dodatkowy czas na realizację logiki w API to można w tym samym czasie na przykładowych danych zrealizować Frontend – każdy wygrywa.
Różne zastosowanie Mock-ów
Mocki poza kupowaniem nam czasu i pomaganiu realizacji Frontendu mają jeszcze inne zastosowania. Przede wszystkim przydadzą nam się tam gdzie faktycznie możemy wstawić tymczasowe dane na poczet realizacji kodu.
Dzięki mockowaniu możemy również testować nasz kod (np. testy jednostkowe), a tu podsyłając jakieś testowe dane, a tu powodując jakieś oczekiwane błędy. Można w tym samym czasie sprawdzić długość wykonywania kodu, bo nasz kod pomimo że wydaje się poprawny może wymagać optymalizacji.
Ja mocków używam różnie. A tu nie raz w pracy, aby Frondendowiec mógł wykonać robocie, ale też w moim bocie zastosowałem mocki. Jakie? Przykład podam jeden, jednak dosyć prosty: z racji tego, że mój leniwy koci bot jeszcze się nie „naumiał” baz danych to np. listę rzeczy, na które on reaguje ma w kodzie, a nie w bazie danych, ani nawet w osobnym pliku. Oczywiście to nie jedyny zastosowany przeze mnie mock, ale najważniejsze że wszystkie tego typu rzeczy jednak oznaczyłem że są mockami dzięki czemu łatwiej mi będzie wrócić do tego, aby to wszystko przenieść do DB.

Przykład mocka
Cóż…
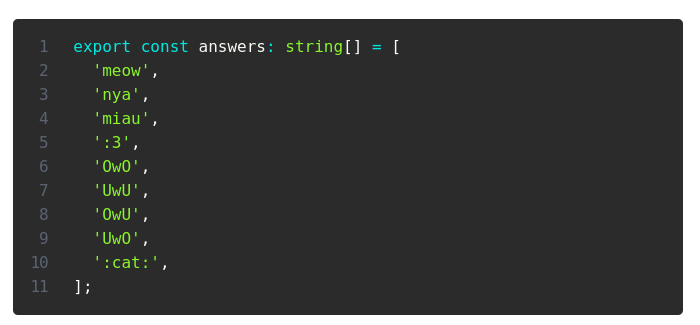
export const answers: string[] = [
'meow',
'nya',
'miau',
':3',
'OwO',
'UwU',
'OwU',
'UwO',
':cat:',
];jest to lista odpowiedzi, jakie koci bot może udzielić, a dosłownie tablica ciągów znaków. Jak widać nie musi to być coś imponującego.
Sposób wykorzystania tego też jest banalny
// do "answers" importuję listę odpowiedzi
import { answers } from './meow.answers.mock';
class GetMeowQueryHandler {
// metoda do pobierania losowej odpowiedzi
private _randomAnswers = (answers: string[]) => {
return answers[Math.floor(Math.random() * answers.length)];
};
public handle = async (/* coś tam */) => {
// do stałej answer zapisuję losową odpowiedź
const answer = this._randomAnswers(answers);
// .. reszta kodu
};
}
export const getMeowQueryHandler = new GetMeowQueryHandler();
Więc jest tak: tworzę mock, który przechowuje dane w tej strukturze jakiej chcę, a potem go po prostu używam, bo po to jest.
Podsumowanie
Mam nadzieję, że udało mi się nakreślić czym jest Mock i dlaczego się przydaje. Spodziewam się, że mimo wszystko stosowaliście podobne rzeczy, a mogliście po prostu nie wiedzieć że mockujecie. Dla tych co są bardziej chętni dogłębnej wiedzy polecam zanurzyć się w odmenty internetu i poszukać co nieco więcej o Mockach, gdyż to co ja napisałem jest tylko taką wstępną powierzchowną wersją tego co można się dowiedzieć 😁